nvm安装
安装nvm主要负责多个项目对于node版本要求
原作者链接https://blog.csdn.net/ppz8823/article/details/130862191
- NVM安装步骤
一、nvm说明 nvm 主要是用来管理 nodejs 和 npm 版本的工具,可以用来切换不同版本的 nodejs。 安装nvm之前先卸载node,参考文章:Windows系统完全卸载删除 Node.js
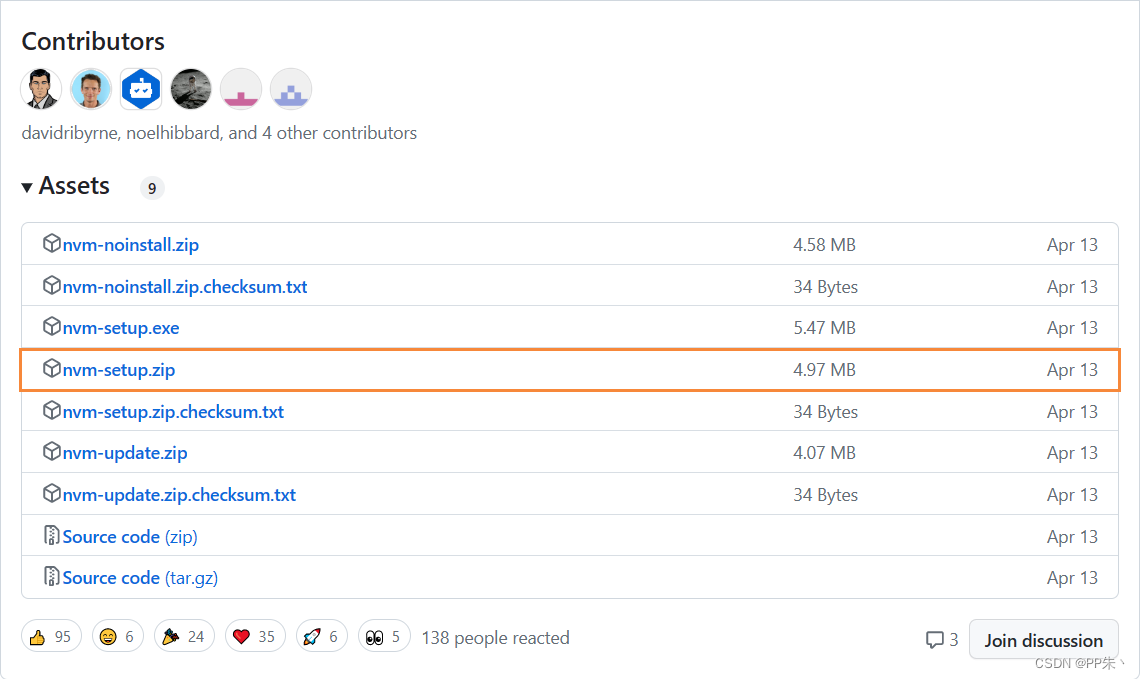
二、nvm下载https://github.com/coreybutler/nvm-windows/releases
安装以下的ZPI

三、nvm安装 1.解压缩后点击exe文件进行安装 
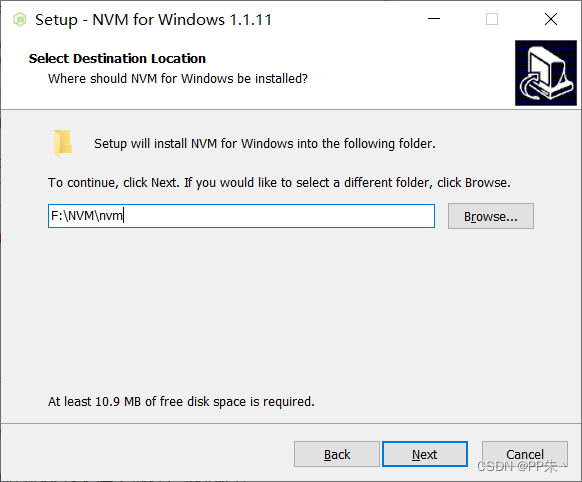
2.点击next,选择nvm安装路径:E:\NVM\nvm 
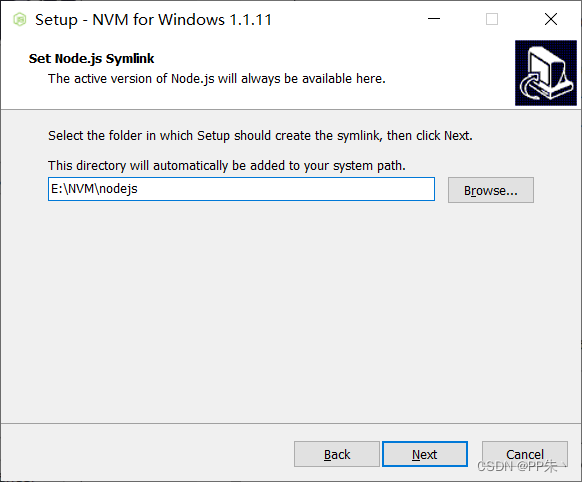
3.nodejs路径:创建nodejs文件夹放在E:\NVM下 
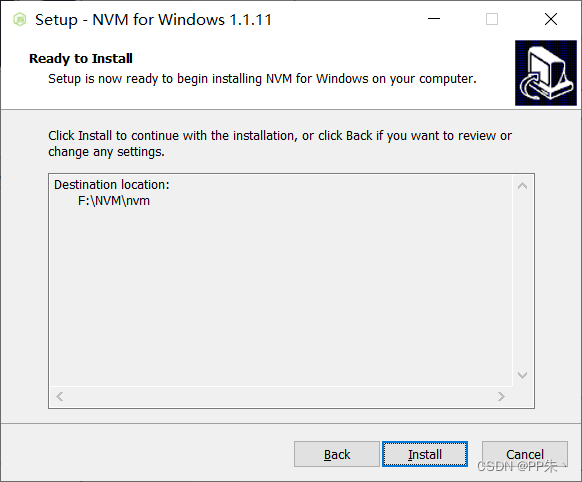
4.确认安装即可 install 
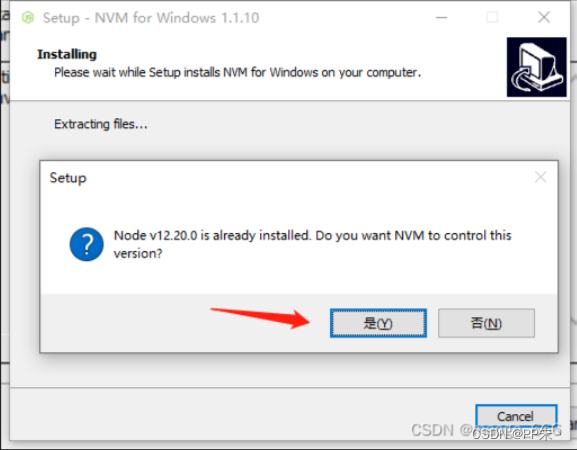
5.如果你本地已经有node版本,安装时nvm就会提示,点击“是”即可 
6.安装完成,点击finish 
7.添加配置
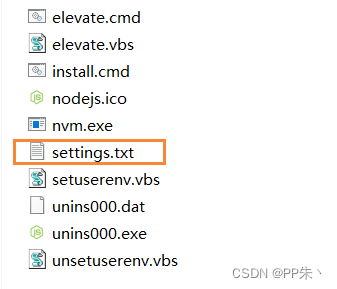
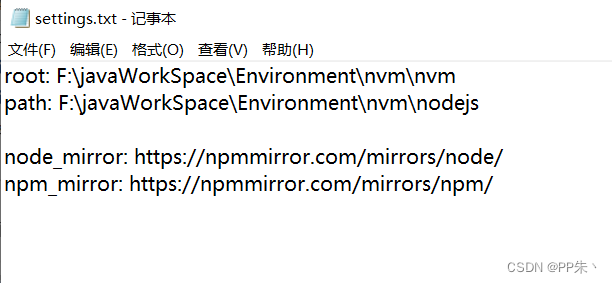
安装成功后打开nvm的安装目录,找到settings.txt文件  添加下面两行配置:
添加下面两行配置:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
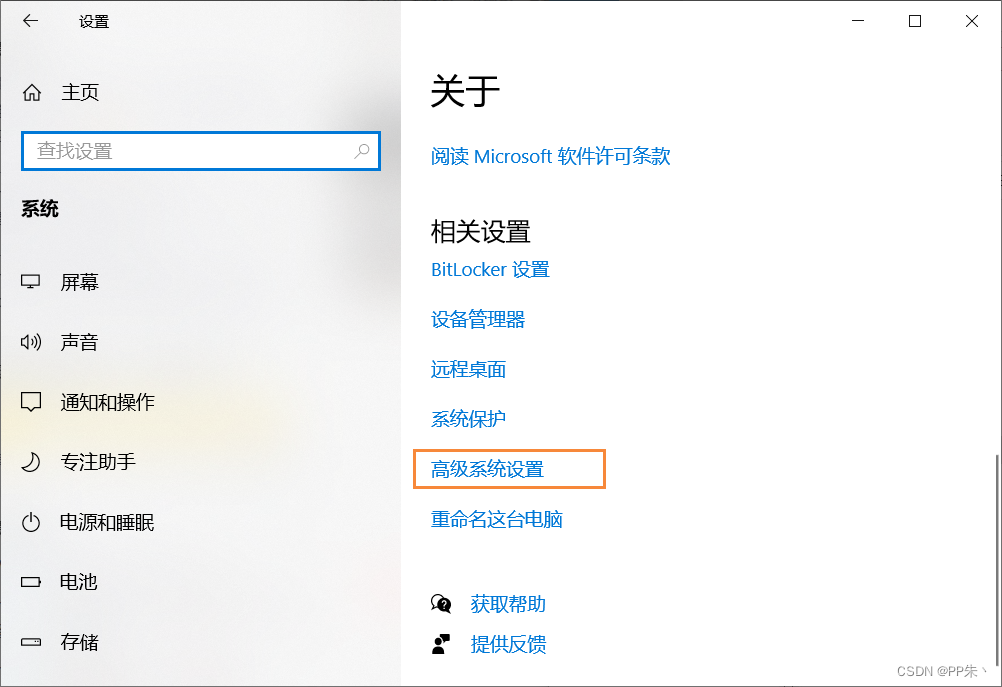
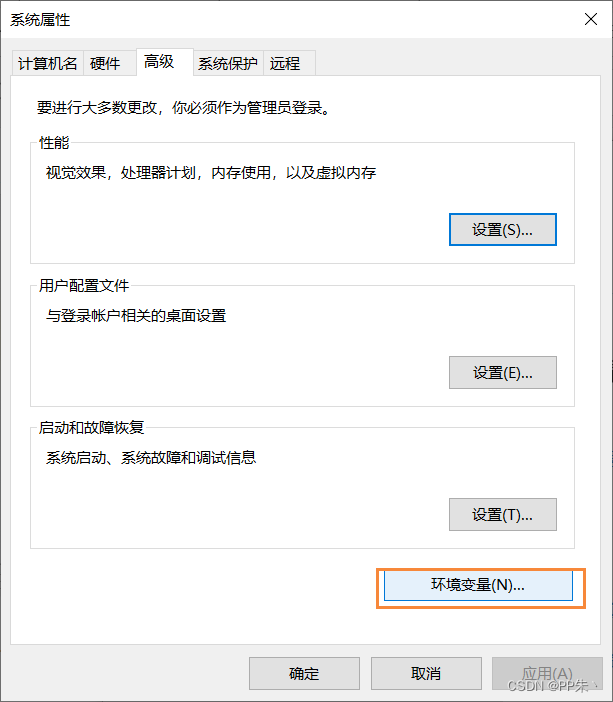
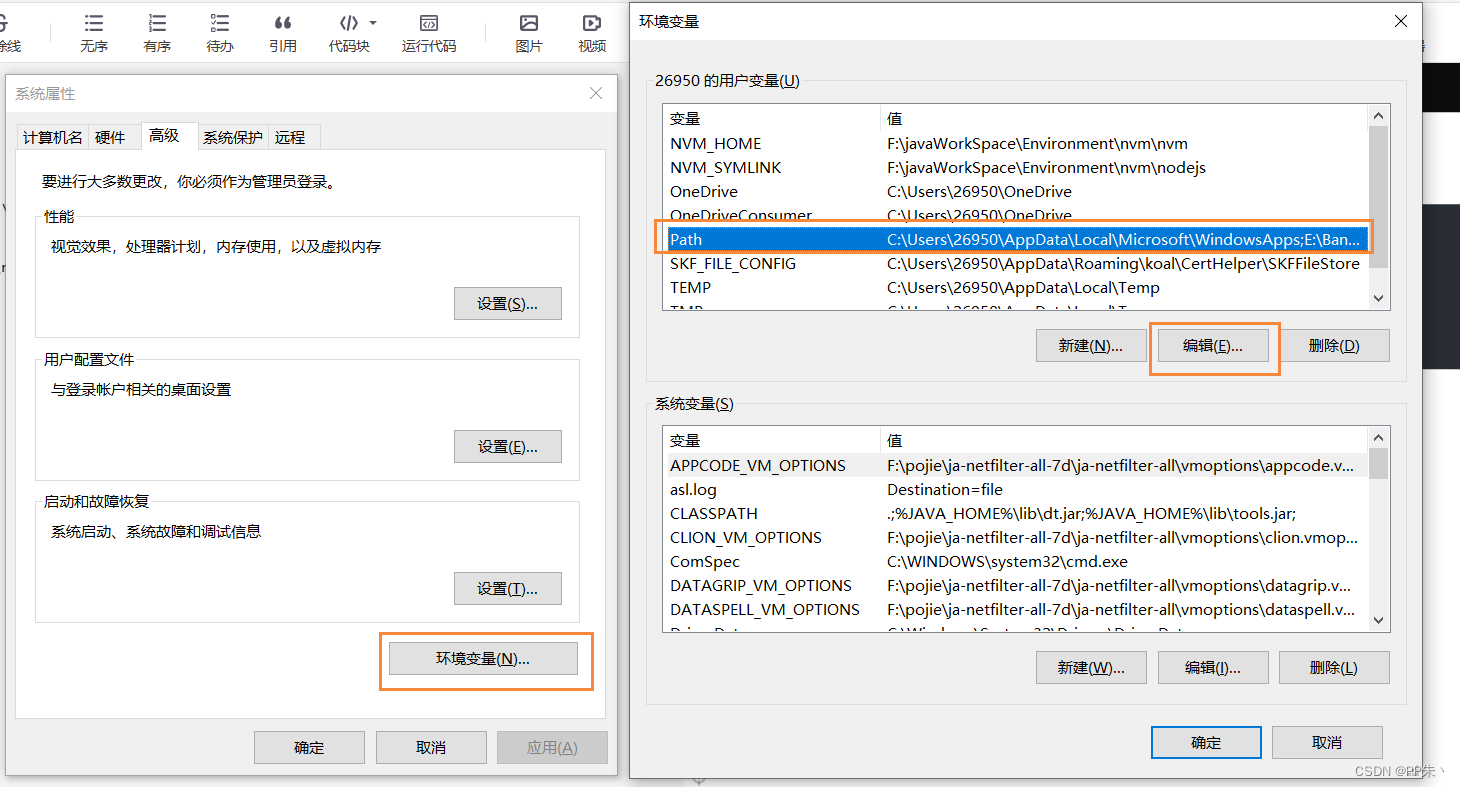
8.环境变量配置 ①右击此电脑 ②选择属性 ③选择高级系统设置  ④点击环境变量
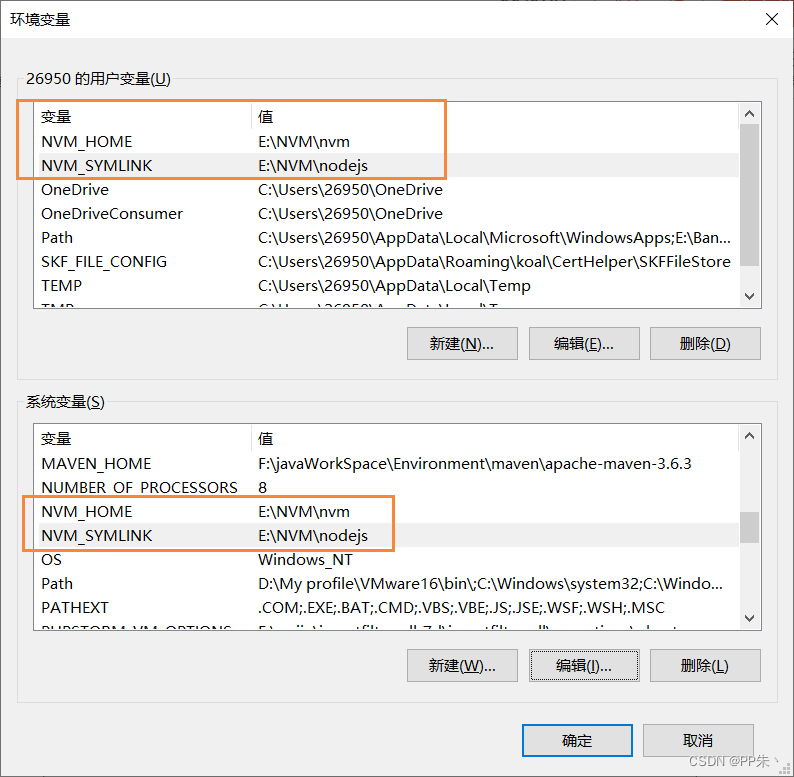
④点击环境变量  ⑤查看环境变量是否配置 与如下配置(保持一致):
⑤查看环境变量是否配置 与如下配置(保持一致):  ⑥测试 以管理员身份运行命令提示符
⑥测试 以管理员身份运行命令提示符 
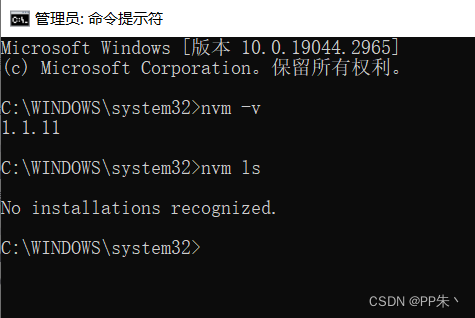
nvm -v 查看当前版本
nvm --config
nvm list 查看已安装node版本列表
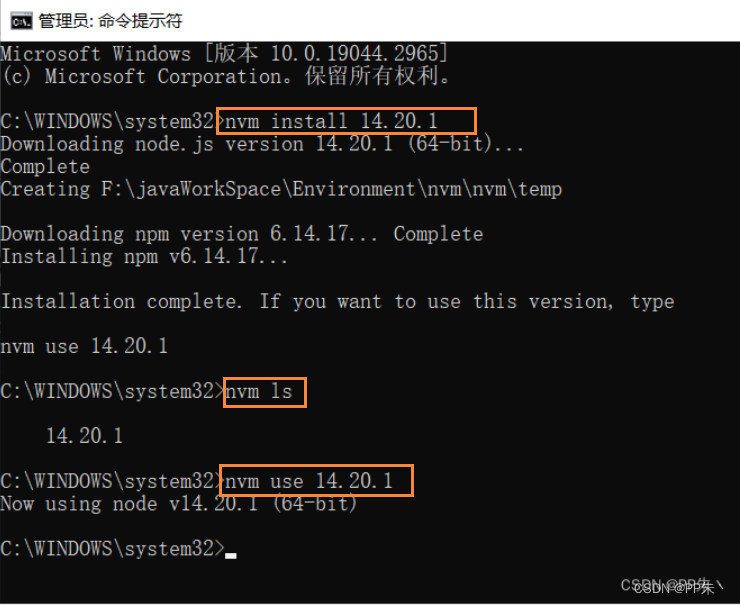
nvm install 版本号 下载对应node版本(如:nvm install 14.20.1)
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvmnvm -v 查看当前版本
nvm --config
nvm list 查看已安装node版本列表
nvm install 版本号 下载对应node版本(如:nvm install 14.20.1)
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvm
2. 通过NVM安装Node, 配置NPM的全局安装路径 1.首先我们先安装一个nodejs版本,这里我们使用 v14.20.1版本为例
# 依次执行以下命令
nvm install 14.20.1
nvm ls
nvm use 14.20.1# 依次执行以下命令
nvm install 14.20.1
nvm ls
nvm use 14.20.1 2.查看是否安装成功
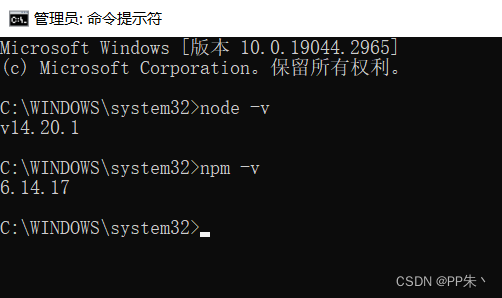
2.查看是否安装成功
node -v
npm -vnode -v
npm -v
3.安装成功后在配置NPM之前,我们先查看当前配置
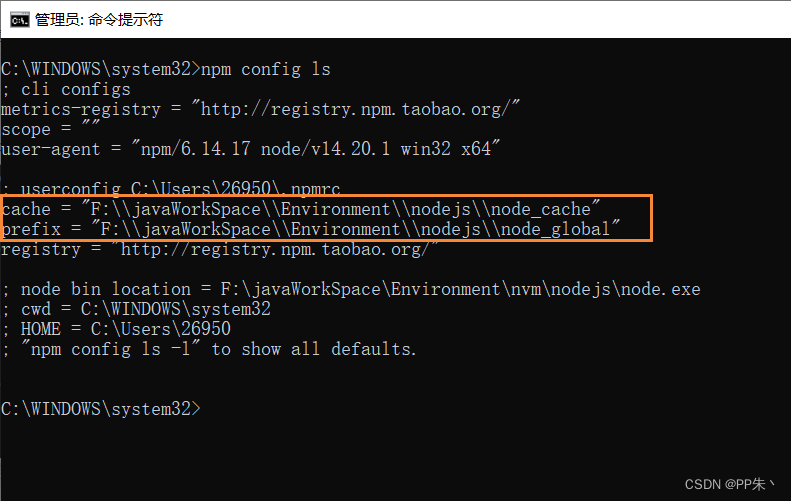
npm config lsnpm config ls默认全局的npm安装目录与缓存目录在【C:\Users\用户名\AppData\Roaming\npm】路径中,为了节省C盘空间提升速度,要将全局包安装在其他盘。 下图已经配置过全局缓存路径和全局安装路径,其中cachae和prefix分别对应的是全局缓存路径和全局安装路径 
4.设置全局配置
# ""内请设置自己的全局路径
# 全局安装路径
npm config set prefix "D:\nodejs\node_globel"
# 全局缓存路径
npm config set cache "D:\nodejs\node_cache"
# 配置完后请确认配置成功
npm config ls# ""内请设置自己的全局路径
# 全局安装路径
npm config set prefix "D:\nodejs\node_globel"
# 全局缓存路径
npm config set cache "D:\nodejs\node_cache"
# 配置完后请确认配置成功
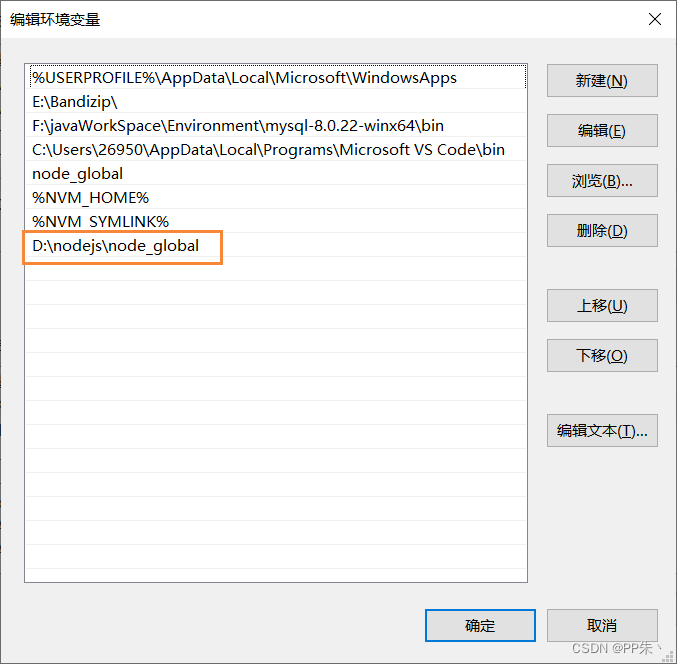
npm config ls5.配置环境变量  根据自己的路径添加下图环境变量
根据自己的路径添加下图环境变量 
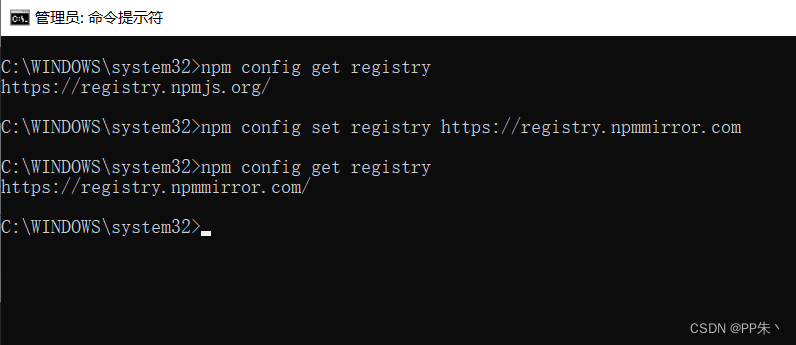
6.npm 配置源
// 查询源
npm config get registry
// 更换国内源
npm config set registry https://registry.npmmirror.com// 查询源
npm config get registry
// 更换国内源
npm config set registry https://registry.npmmirror.com
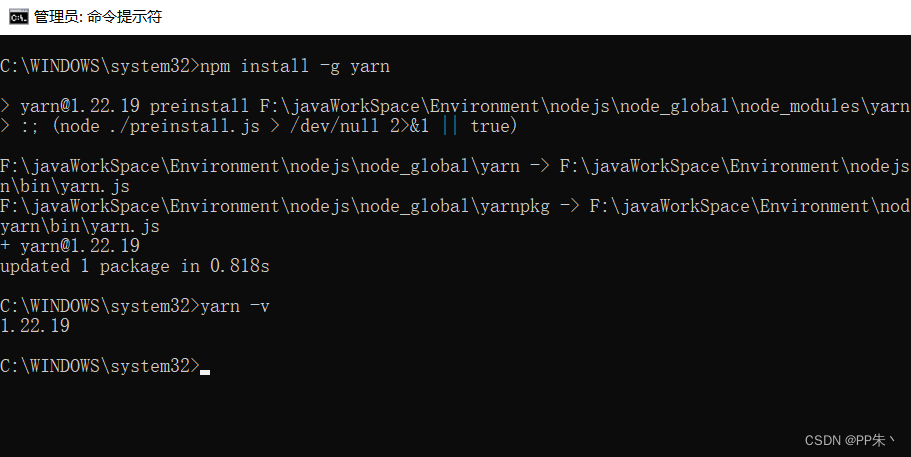
3. 全局安装yarn
# 全局安装yarn
npm install -g yarn
# 查看yarn 版本
yarn -v# 全局安装yarn
npm install -g yarn
# 查看yarn 版本
yarn -v当命令行成功输出了yarn的版本号就代表安装成功了。 注:若环境变量配置无误还出现命令行报错:‘yarn’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 请重启后再尝试 
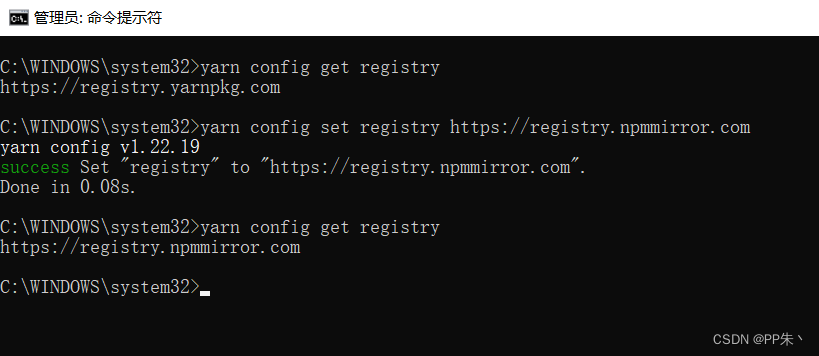
yarn 配置源
// 查询源
yarn config get registry
// 更换国内源
yarn config set registry https://registry.npmmirror.com// 查询源
yarn config get registry
// 更换国内源
yarn config set registry https://registry.npmmirror.com
 zuolingfeng
zuolingfeng